”Jika Kamu tidak sanggup menahan lelahnya belajar maka kamu harus sanggup menahan perihnya kebodohan” -Iman Syafi'i
Hai, Happymoms!
Sudah pernah dengar ungkapan di atas dong? Proses belajar memang tak selamanya semudah itu, seringkali justru membutuhkan keteguhan hati untuk melewati berbagai sulit dan lelahnya belajar. Seperti yang saya rasakan pekan ini. Rumitnya mengutak-atik kode html terbayar sudah dengan template fiksioner yang cakep beneerr. Beneran template impian sejuta momblogger deh ….
Utak-atik Template
Coach Marita mengatakan,
"Semakin kita nguprek blog kita sendiri semakin sayang kita dan akan makin semangat mengisinya."
Itulah semangat yang ingin ditumbuhkan oleh Coach Marita. Bahwa kami harus bisa dan terbiasa mengutak-atik blog sendiri. Jadilah kami disuguhi berderet tutorial untuk merombak template agar sesuai dengan template impian para momblogger.
Beberapa kriteria dalam pemilihan layout ideal, di antaranya :
- gaya layout yang memudahkan untuk dibaca
- ayout mudah untuk dikenali oleh mesin pencari Google
- lebar header maksimal 200px
- luasan area putuh untuk artikel sekitar70%
- tidak ada widget pup up yang mengganggu
- tanpa musik latar
- terdapat detail kontak
- terdapat info tentang akun media sosial
- desain layout yang minimalist dan bersih
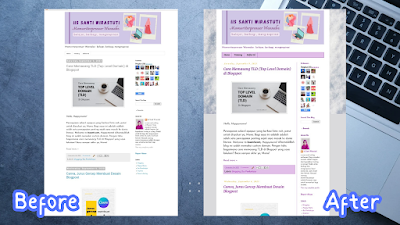
Semalaman saya berkutat dengan menu tema untuk mempercantik template Simple Simply bawaan Blogspot yang saya pakai. Yang awalnya sangat minimalis, menjadi lebih manis dengan sentuhan warna ungu muda. Ini langkah pertama yang harus kami lakukan agar terbiasa mengatur atau mengubah template.
Hari berikutnya, niat hati saya ingin mempraktikkan semua tutorial yang telah diberikan. Memasang menu dropdown, banner komunitas, akun media sosial dan tombol back to top. Seharian nguprek di depan laptop, qodarullah belum berhasil. Karena ternyata fitur-fitur tersebut tidak support di template yang saya pakai.
Mumet, iya. Bingung, pasti! Dan ternyata saya tidak sendirian. Grup kelas ramai dengan berbagai pertanyaan. Meski deadline tugas diperpanjang, waktu terus bergulir. Coach wali kelas, Coach Yonal Regen, menyarankan untuk langsung memasang template baru saja.
Kriteria Template Impian Momblogger
Saat mengunjungi blog beberapa teman atau ketika hasil Googling mengarahkan ke sebuah blog, saya sudah menyimpan beberapa gambaran untuk blog saya ke depan. Saya ingin memasang fitur ini dan itu, ingin tampilan seperti begini begitu.
Coach Marita menyampaikan dalam memilih sebuah template tidak boleh hanya mempertimbangkan tampilan yang unyu atau menarik, tapi ada beberapa kriteria yang harus diketahui. Yaitu,
1. Template harus responsif
Template atau tema yang responsif saat ini lebih banyak disukai oleh para memblogger. Karena hal ini akan memberikan kenyamanan lebih kepada para pengunjung sehingga betah berlama-lama membaca artikel di blog kita.
2. SEO friendly
Jika kita berniat untuk mengelola blog kita secara profesional maka mau tidak mau kita harus menggunakan template yang SEO friendly agar postingan kita bisa mudah di baca oleh mesin pencarian Google.
3. Mempunyai panduan yang lengkap dan mudah diaplikasikan.
Hal ini juga tidak kalah penting bagi para momblogger, karena akan memudahkan kita untuk mengutak-atik template impian kita.
"Kan sayang ya, tampilan template cantik, tapi loadingnya lambat. Nanti pengunjung blog kita pun bisa malas mampir. Atau tampilan oke, tapi susunan heading amburadul. Iya kalau kita bisa benerin, kalau nggak puyeng kan? Sementara urusan ganti template itu juga nggak bisa selesai sehari dua hari. Bahkan kadang karena keasyikan bisa bikin Cupuers lupa nulis, hehe."
Mari kita pegang dan ingat-ingat terus pesan dari Ibunya para momblogger cupu, Coach Marita di atas.
Rekomendasi Template Gratisan Rasa Premium
Siapa yang tidak tergoda dengan produk gratisan tapi kualitas tidak berbeda dengan premium? Happymoms pasti sepakat pengen juga,kan?
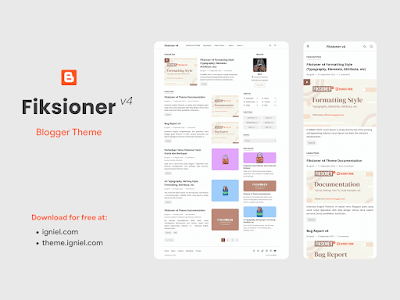
Ini adalah the best recommendation untuk template gratisan yang memenuhi kriteria template impian momblogger. Namanya Fiksioner dari igniel.com.
Dalam laman resminya, sang creator menyampaikan bahwa template Fiksioner ini pada mulainya didesain khusus untuk para blogger yang suka menulis jurnal, catatan pengalaman pribadi dan tulisan fiksi. Maka tampilan template ini dibuat besar dan lebar. Namun karena banyak kelebihannya, kemudian template ini banyak dipakai untuk berbagai macam Niche blog.
Versi teranyar template Blogspot Fiksioner ini baru saja dirilis tanggal 11 September 2023, kemarin. Tentu saja dengan berbagai macam perbaikan yang membuat versi ke-4 ini semakin recommended. Yang pasti menjadi super ringan sehingga waktu loading lebih cepat, dijamin SEO friendly, mobile friendly, design modern, minimalis tapi elegan, dan makin mudah untuk disetting tanpa edit html yang bikin pusing, hehehe…. Cek selengkapnya di sini, ya.
Beruntung saya bisa menjajal versi terbaru ini. Begitu terpasang, alhamdulilah sudah lolos SEO template. Wah, beneran ini!
Ditambah dengan berbagai tips, tricks dan bimbingan dari tim Blogspedia, blog dengan template impian saya bisa segera diwujudkan. Yuk, ikuti cara saya memasang template keren ini.
Cara Memasang Template Fiksioner
1. Mengunduh Template
Langkah pertama yang harus kita lakukan adalah mengunduh template Fiksioner.
- Kunjungi igneil.com.
- Klik tombol Download yang berwarna biru.
- Buka data dengan ZIP extraction
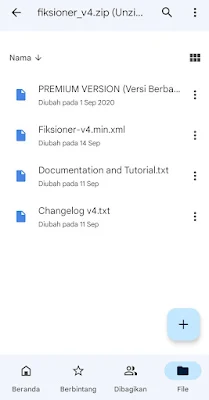
- Buka file.xml (bisa dengan notepad) lalu copy semua data yang ada.
 |
| Tampilan data download fiksioner |
2. Cara Memasang Template
Untuk memasang template, lakukan langkah mudah ini.
- Buka dashboard blogspot, masuk ke menu tema
- Klik tanda segitiga di samping tombol customize, pilih cadangkan dan download. Simpan settingan template awal kita, untuk jaga-jaga jika pemasangan template Fiksioner gagal dan ingin memulihkan kembali template lama.
- Kemudian pilih menu Edit HTML. Select all semua data data dan delete.
- Lalu paste data .xml dari template Fiksioner.
- Save dan walaaa … template impian telah terpasang.
Emang boleh semudah itu? Hehehe….
Jujur jika saja ada sesi penyampaian ucapan terima kasih atas keberhasilan pemasangan template impian yang kece ini, maka yang pertama saya akan sampaikan terima kasih sebesar-besarnya kepada Coach Marita. Karena atas kebaikan hatinya kami (para peserta Blogspedia Coaching #4 diberikan kode .xml yang sudah versi edit. Maka kami hanya perlu melakukan sedikit setting dan penyesuaian saja.
"Terima kasih Coach Marita. Kamsahamnida."
3. Melakukan Setting di Menu Tema
Mengubah gambar thumbnail.
1. Pertama siapkan dulu gambar, lalu simpan sebagai draf di menu postingan. Klik kanan gambar tersebut dan copy image address (salin alamat gambar)
2. Lalu buka menu tema, klik Edit HTML. Cari kode di bawah <!--THUMBNAIL-- > dengan bagian akhir link : default-thumbnail.png.
Seperti ini,
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisWrgEqC0dZEAqjAkN4Jh1o7wm-WHpmBN3J9gVWp9aPYAVExRrLYRk48AT-LJuOcLelsC2pP2aoNkFuR0eR4hmpKjXEs_18B10Tnwvs69mCB8u1M_9Txtz-_JUnZk8aUXmbCS8Ci8dwvNC/s16000/default-thumbnail.png
3. Delete, lalu ganti dengan link gambar yang sudah kita siapkan tadi. Lalu save.
Mengubah nama dan username
Di menu Edit HTML, cari kode di bawah <!--AUTHOR-- >. Lalu ganti bagian :
"namamu" dengan nama kita
"username" dengan nama akun media sosial kita.
4. Melakukan Setting Di Menu Tata Letak
Mengubah Page Header Gadget
- Siapkan gambar berukuran 300x50 pixel. Simpan di file draft postingan. Copy link image address-nya.
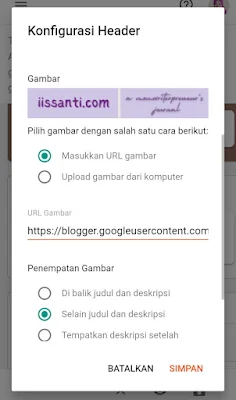
- Masuk ke bagian header. Klik bagian gambar pensil. Pilih masukkan URL gambar. Lalu paste link image address tadi. Save.
Mengubah Menu
Bagian ini akan menjadi drop down menu.
- Pilih bagian menu, klik gambar pensil.
- Ubah link yang ada dengan URL blog, URL halaman - tentang/about me, dan URL label postingan kita.
- Copas link label sebanyak label yang ada di blog kita. Lalu Save.
Mengubah Header Blog
- Siapkan gambar berukuran 1000 x250 pixel. Simpan di file draft postingan. Copy link image address-nya.
- Masuk ke bagian Billboard. Bagian HTML/Java Script, klik gambar pensil. Cari link gambar dan delete. Lalu paste link image address tadi. Save.
Mengubah Salam Kenal
- Siapkan gambar berukuran 320x320 pixel. Simpan di file draft postingan. Copy link image address-nya.
- Masuk ke bagian Aside - salam kenal. Cermati baik-baik link yang ada di sana.
- Ganti link gambar profile dengan link yang sudah kita siapkan.
- Scroll ke bawah, ubah nama, deskripsi blog, tagline/branding kita, link halaman - tentang, dan email.
- Jangan lupa di save.
Mengubah banner komunitas
- Siapkan logo komunitas dan link ke alamat laman resmi komunitas.
- Simpan logo komunitas di file draft postingan. Copy link image address-nya.
- Ganti bagian link dan ubah title-nya.
- Buka menu Part Of, cari bagian link dan masukkan juga link logo.
5. Mengatur Footer
- Masuk ke bagian Page Links. Klik gambar pensil. Tambahkan halaman yang kita ingin tampilkan. Save.
- Masuk ke bagian media sosial. Klik gambar pensil. Isi username dengan nama akun media sosial kita.
6. Mengubah setting warna dan font di bagian menu tema-customize
Kita bisa pilah-pilih warna yang kita sukai sebagai background blog dan warna font, dll.
Masuk ke menu tema, klik customize, klik Advance/Lanjutan.
Langkah-langkah melakukan setting ulang pada template Fiksioner, semua ada di file dokumentasi Fiksioner. Komplit semua ada dan mudah untuk dipahami. Silakan Happymoms mencari dan melakukan langkah yang dipilih.
Blog Impian
Pada template Blogspot Fiksioner ini semua keinginan saya, Alhamdulillah terpenuhi. Ada menu drop down menu, relate post, daftar isi, logo komunitas, dsb.
Ibarat rumah, kemarin kita sudah ganti alamat. Kemudian kita melakukan renovasi desainnya. Harapannya rumah ini akan semakin nyaman untuk dikunjungi.
Happymom, itu tadi cara saya memasang template Fiksioner. Apakah Mommies juga punya blog impian?

















Unyu sekali wajah barunya, Mbak.. 😍
ReplyDeleteTerima kasih 🤗
ReplyDeleteUngu lovers 💜
ReplyDeleteHehehe 💜
Delete